選擇你的主題
選取與設定主題。
MkDocs 包含兩個內建主題(mkdocs 和 readthedocs),如下所述。但也有很多 第三方主題 可供選擇。
若要選擇主題,請在 `mkdocs.yml` 設定檔中設定 theme 設定選項。
theme:
name: readthedocsmkdocs
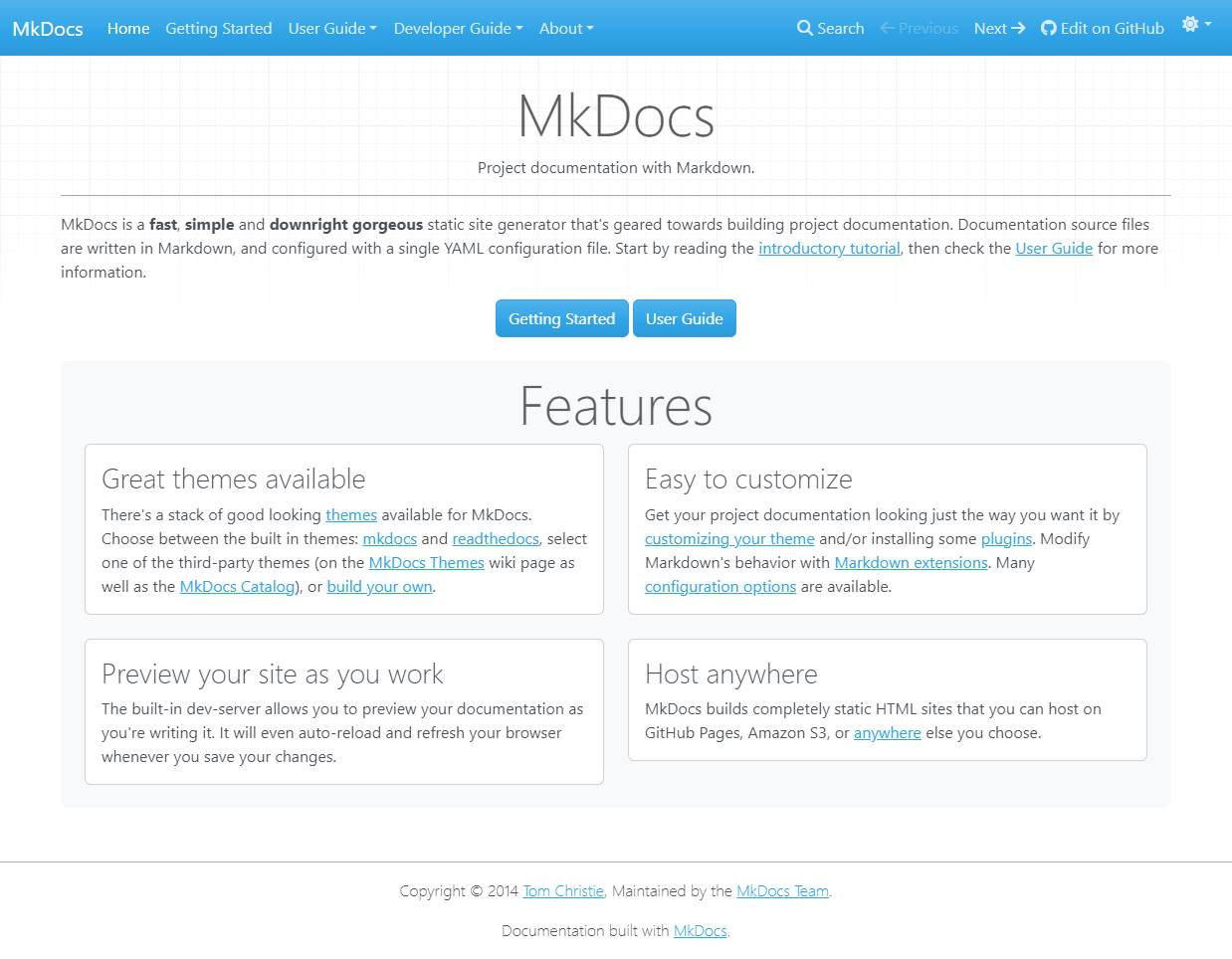
預設主題,是以自訂的 Bootstrap 主題為基礎所建構,支援 MkDocs 的幾乎所有功能。
除了預設的 主題設定選項 之外,`mkdocs` 主題還支援以下選項:
-
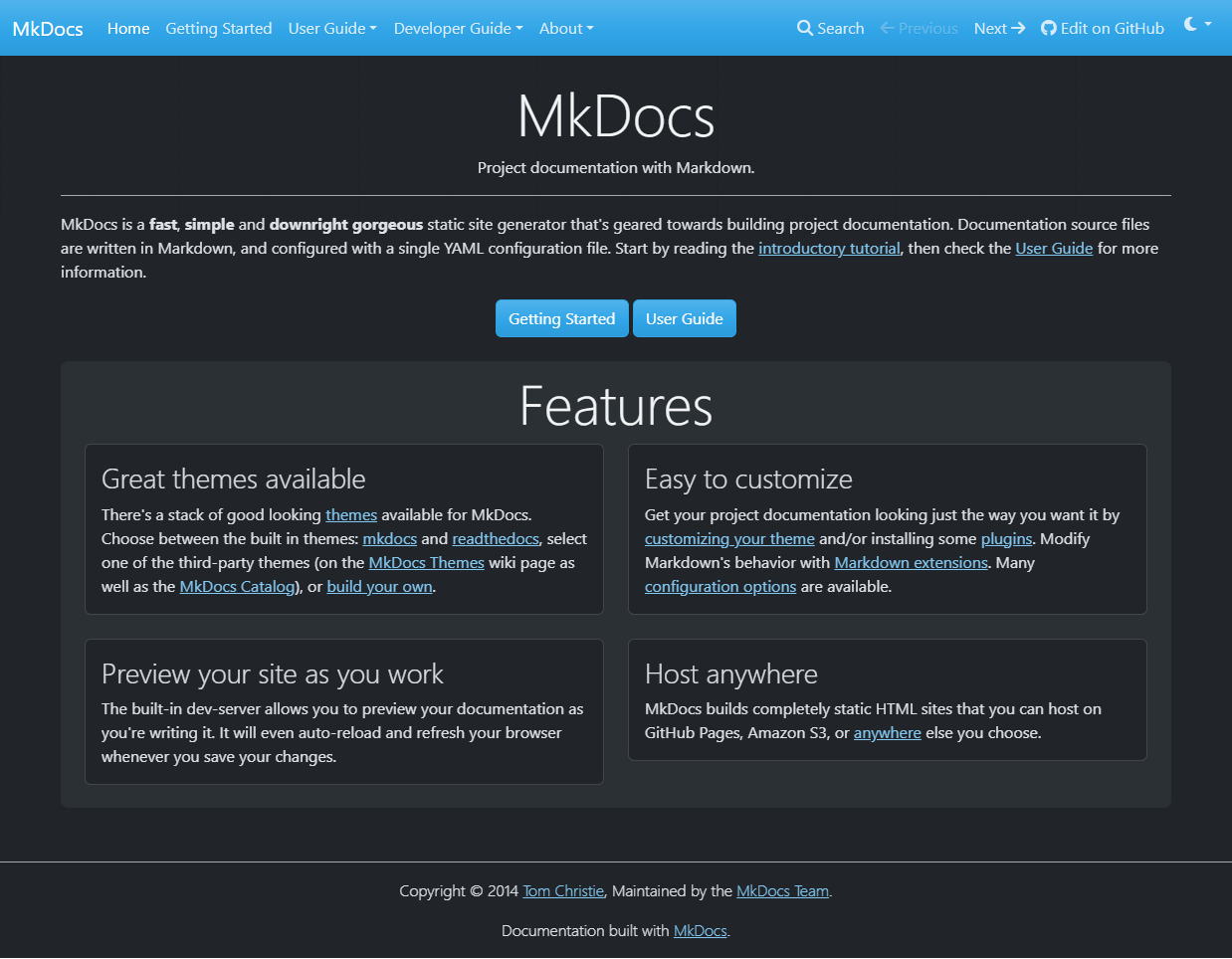
color_mode:設定主題的預設色彩模式,有下列三種選項:light、dark或auto。auto模式會根據使用者裝置的系統設定切換為light或dark。預設:light。 -
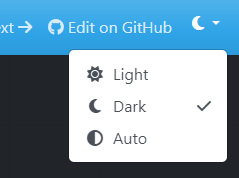
user_color_mode_toggle:在導覽列中啟用一個切換選單,讓使用者可以透過瀏覽器選擇他們偏好的color_mode(淺色、深色、自動),並儲存他們偏好的設定以用於後續網頁載入。首次載入網頁時,切換選單的預設選項是設定為color_mode的值。預設:false。
-
nav_style:調整頂端導覽列的視覺樣式。設定為primary、dark或light之一。預設:primary。此選項與color_mode選項無關,必須另外設定。 -
highlightjs:使用 highlight.js JavaScript 函式庫,啟用程式碼區塊中原始碼的突顯色彩。預設:True。 -
hljs_style:highlight.js 函式庫提供許多不同的 樣式(色彩變化),用於突顯程式碼區塊中的原始碼。當處於light模式時,將此設定為想要的樣式名稱。預設:github。 -
hljs_style_dark:當處於dark模式時,將此設定為想要的 highlight.js 樣式名稱。預設:github_dark。 -
hljs_languages:預設情況下,highlight.js 僅支援 23 種常見語言。在此處列出其他語言以納入支援。theme: name: mkdocs highlightjs: true hljs_languages: - yaml - rust -
analytics:定義分析服務的設定選項。目前,僅透過gtag選項支援 Google Analytics v4。-
gtag:若要啟用 Google Analytics,請設定為 Google Analytics v4 追蹤代碼,其格式為G-。參閱 Google 的文件,以 設定網站和/或應用程式的 Analytics(GA4),或 升級至 Google Analytics 4 資源。theme: name: mkdocs analytics: gtag: G-ABC123設定為預設值(
null)時,網站會停用 Google Analytics。
-
-
shortcuts:定義鍵盤快速鍵。theme: name: mkdocs shortcuts: help: 191 # ? next: 78 # n previous: 80 # p search: 83 # s所有值都必須是數字鍵號。最好使用所有鍵盤都具備的鍵。你可以使用 https://keycode.info/ 來找出特定鍵的鍵號。
-
help:顯示鍵盤快速鍵的提示方式。預設:191(?) -
next:前往「下一個」頁面。預設:78(n) -
previous:前往「上一個」頁面。預設:80(p) -
search:顯示搜尋模式。預設:83(s)
-
-
navigation_depth:側邊欄中導覽樹的最大深度。預設:2。 -
locale:建置佈景主題時,使用的地區(語言/位置)。如果您的地區尚未支援,將回到預設。本佈景主題支援了下列地區
en:英文(預設)de:德文es:西班牙文fa:波斯文fr:法文id:印尼文it:義大利文ja:日文nb:挪威文(書面挪威文)nl:荷蘭文nn:挪威文(新挪威文)pl:波蘭文pt_BR:葡萄牙文(巴西)ru:俄文tr:土耳其文uk:烏克蘭文zh_CN:簡體中文(中國)zh_TW:繁體中文(台灣)
請參閱佈景主題在地化指南,以瞭解更多資訊。
readthedocs
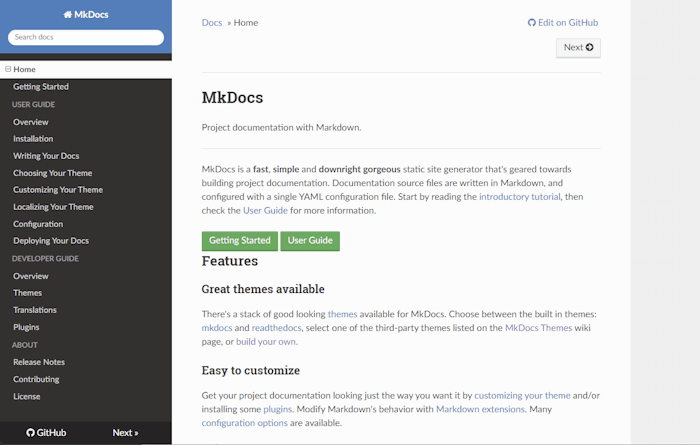
複製 Read the Docs 服務所使用的預設佈景主題,提供和其父佈景主題相同的限制功能。和其父佈景主題一樣,只支援二階導覽。

除了預設的佈景主題組態選項之外,readthedocs佈景主題支援下列選項
-
highlightjs:使用 highlight.js JavaScript 函式庫,啟用程式碼區塊中原始碼的突顯色彩。預設:True。 -
hljs_languages:預設情況下,highlight.js 僅支援 23 種常見語言。在此處列出其他語言以納入支援。theme: name: readthedocs highlightjs: true hljs_languages: - yaml - rust -
analytics:定義分析服務的組態選項。-
gtag:若要啟用 Google Analytics,請設定為 Google Analytics v4 追蹤代碼,其格式為G-。參閱 Google 的文件,以 設定網站和/或應用程式的 Analytics(GA4),或 升級至 Google Analytics 4 資源。theme: name: readthedocs analytics: gtag: G-ABC123設定為預設時(
null),Google Analytics 會停用 -
anonymize_ip:設定為True,可啟用 Google Analytics 的匿名 IP 地址。預設:False。
-
-
include_homepage_in_sidebar:在側邊欄功能表中列出首頁。由於 MkDocs 要求在nav組態選項中列出首頁,因此此設定允許將首頁包含或排除在側邊欄中。請注意,網站名稱/標誌始終連結到首頁。預設:True。 -
prev_next_buttons_location:bottom、top、both或none之一。根據設定顯示「下一個」和「上一個」按鈕。預設:bottom。 -
navigation_depth:側邊欄中導覽樹的最大深度。預設:4。 -
collapse_navigation:只在側邊欄中包含當前頁面的頁面區塊標頭。預設:True。 -
titles_only:只在側邊欄中包含頁面標題,排除所有頁面的所有區塊標頭。預設:False。 -
sticky_navigation:如果為 True,側邊欄會在您捲動頁面時,與主要頁面內容一起捲動。預設:True。 -
locale:建置佈景主題時,使用的地區(語言/位置)。如果您的地區尚未支援,將回到預設。本佈景主題支援了下列地區
en:英文(預設)de:德文es:西班牙文fa:波斯文fr:法文id:印尼文it:義大利文ja:日文nl:荷蘭文pl:波蘭文pt_BR:葡萄牙文(巴西)ru:俄文tr:土耳其文uk:烏克蘭文zh_CN:簡體中文(中國)zh_TW:繁體中文(台灣)
請參閱佈景主題在地化指南,以瞭解更多資訊。
-
logo:如果要為您的專案設定標誌,而不是純文字的site_name,請將此變數設定為圖片的位置。預設:null。
第三方佈景主題
社群 Wiki 及 官方推薦目錄中列有第三方主題清單。如果你建立了自己的主題,請將它們新增到這些清單中。
警告
安裝 MkDocs 主題代表安裝 Python 套件,並執行作者放在其中的任何程式碼。因此,請保持應有的謹慎;沒有任何沙盒。